Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- bulk update
- 티스토리
- 보행자 천국
- trie
- Open API
- pycon
- 튜플
- 가사 검색
- 불량 사용자
- 티스토리 open api
- Tistory
- 카카오 인턴
- 트라이 #trie #알고리즘
- CleanCode
- Python
- 프로그래머스
- 크레인 인형뽑기 게임
- jdbc
- 호텔 방 배정
- 징검다리 건너기
- 알고리즘
- 트라이
- Spring Boot
Archives
- Today
- Total
택시짱의 개발 노트
Discord에 Github Webhook 달아보기 본문
요즘 계속해서 진행하고있는 사이드프로젝트의 진행사항을 알기 위해서 Github의 Webhook를 사용해보려 합니다.
프로젝트를 진행하며 저희는 slack을 이용하지 않고 discord를 이용하고 있어 discord에 github webhook를 달아봤습니다.
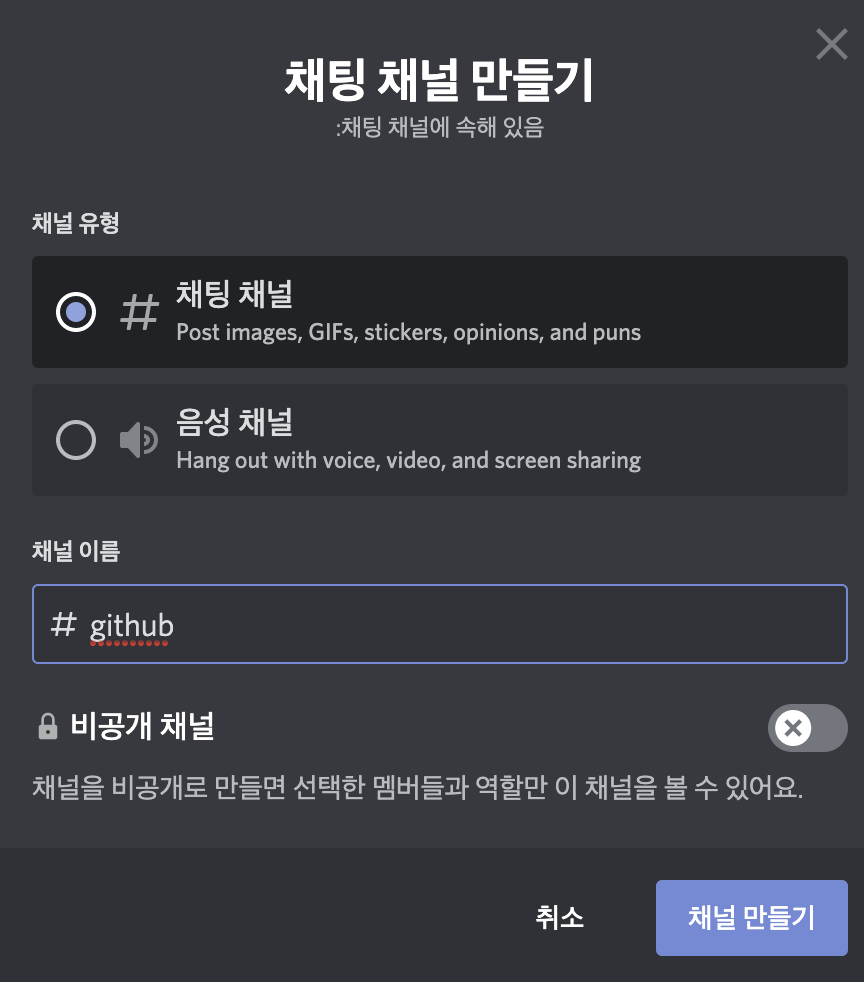
1. Discord의 서버에서 채팅 채널을 만들어 줍니다.

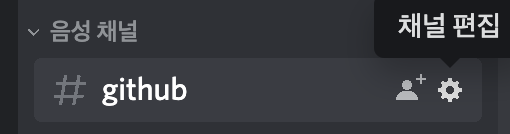
2. 생성한 채널의 채널 편집을 들어갑니다.

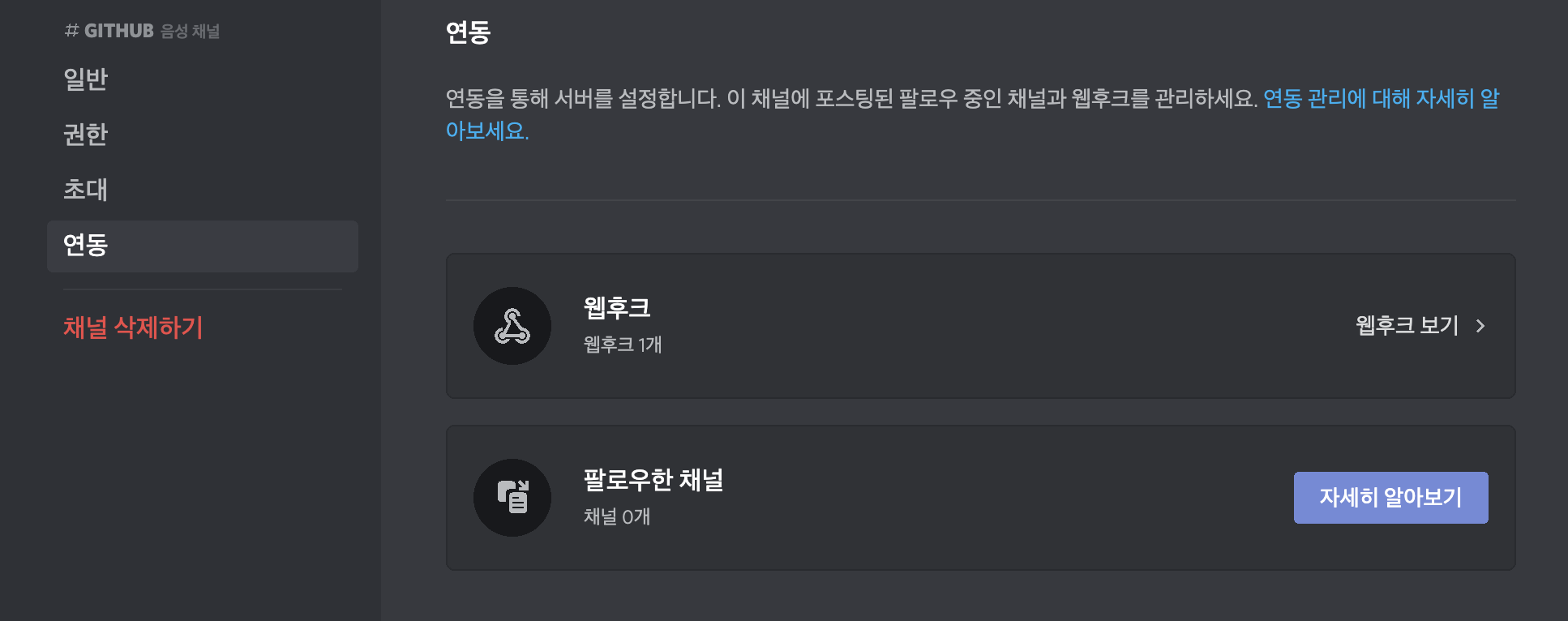
3. 채널 편집에 들어가서 연동을 누르면 웹후크가 있습니다.

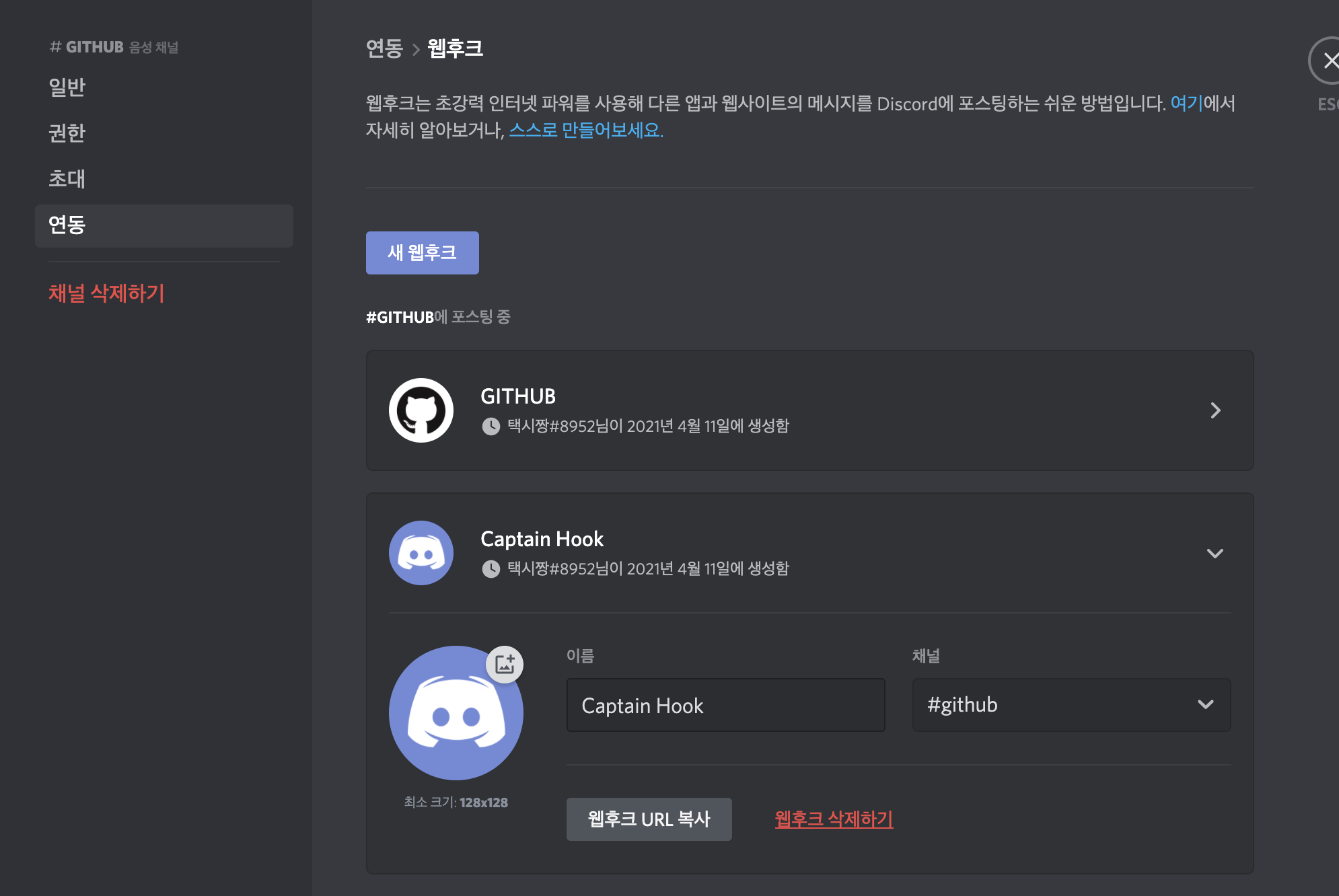
4. 새로운 웹 후크를 만들고 웹후크 URL 복사를 눌러줍니다.

5. 웹 후크를 등록할 github의 setting에 들어가서 webhook를 눌러줍니다

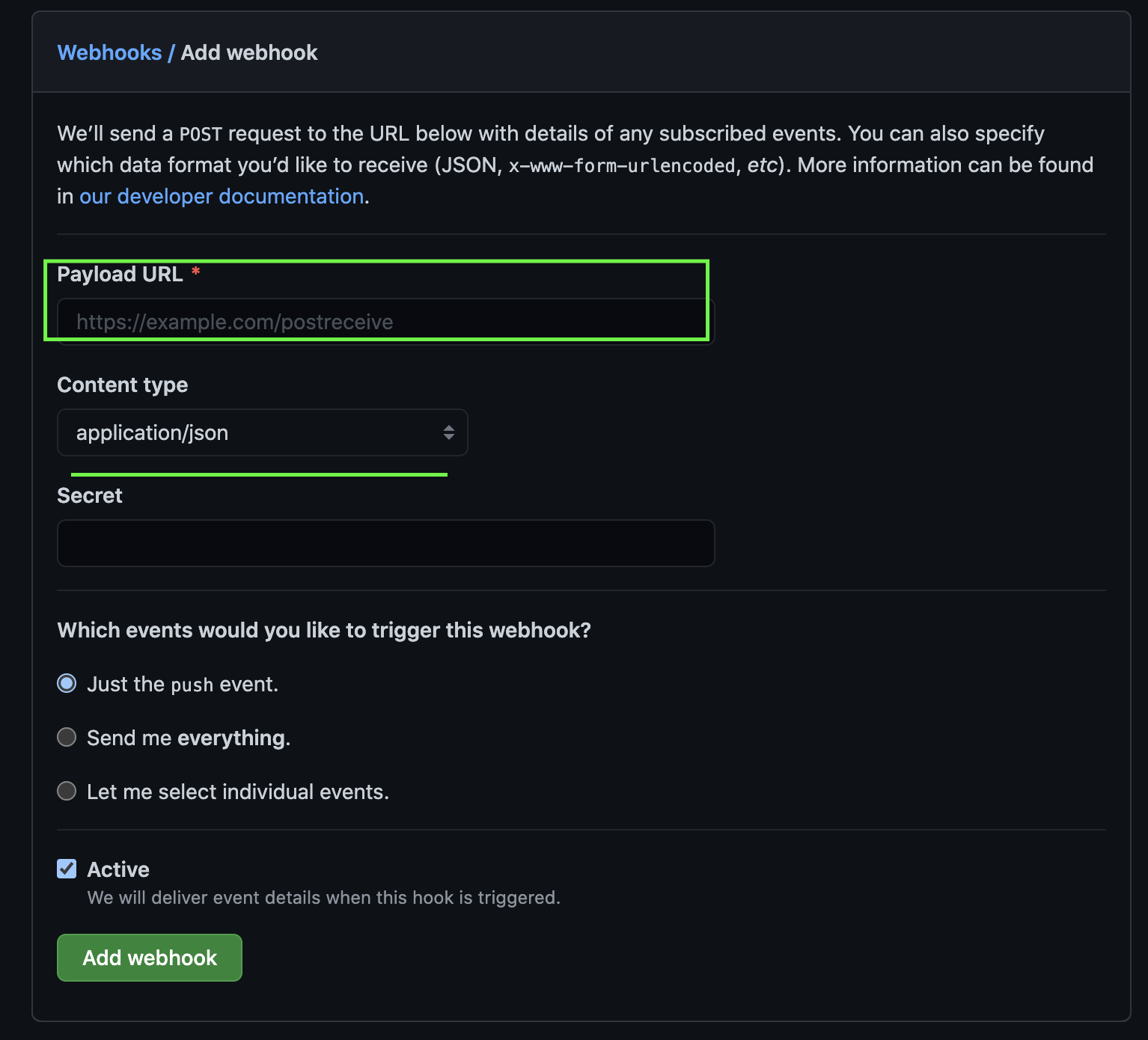
6. Add webhook를 눌러주고 아까 discord에서 복사한 웹후크 URL뒤에 /github를 추가하여 Payload URL에 추가하여 줍니다.
그리고 Content type를 application/json으로 변경해 줍니다.
그리고 Add webhook을 클릭해 줍니다.

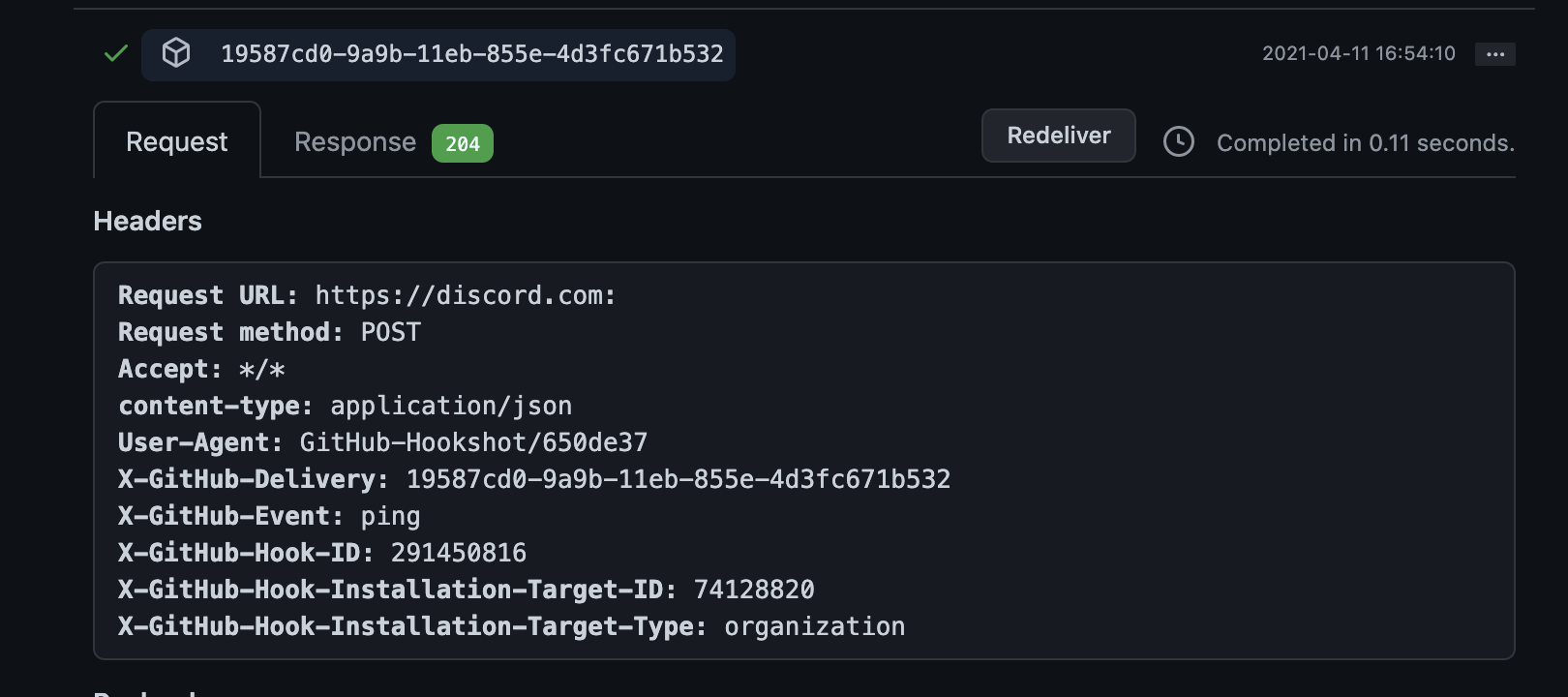
7. 웹후크가 정상적으로 등록이 되었는지 확인합니다.

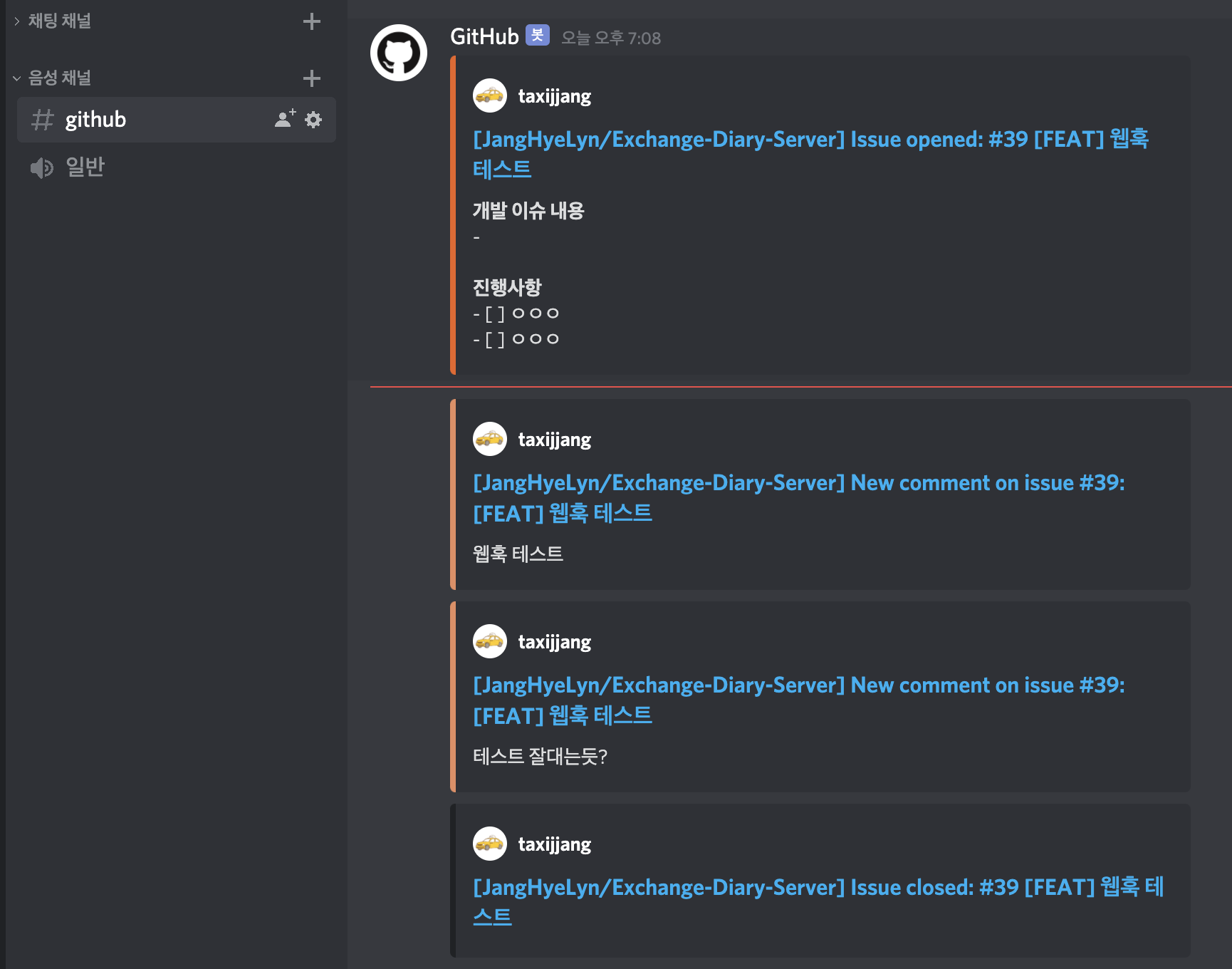
8. 웹후크가 정상적으로 등록이 되면 github에서 발생한 event가 discord 채팅창에 나타나게 됩니다.

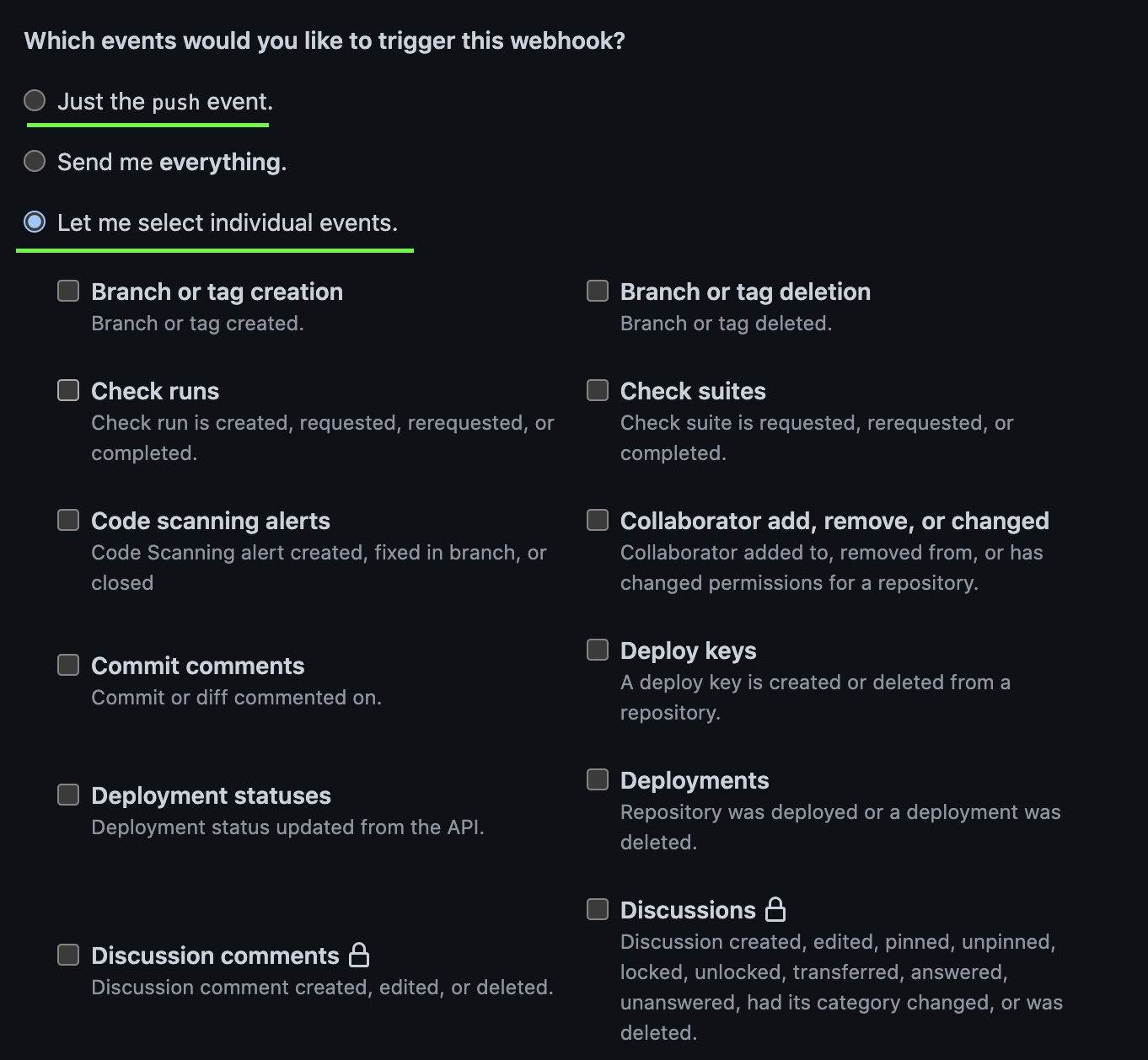
번외 - 처음에는 Just the push event로 선택되어 있어 push event가 발생하면 webhook이 발생합니다.
하지만 저는 issue생성이나 pr등의 event가 발생했을때도 webhook을 발생시키고 싶어
Let me select individual events를 선택하여 제가 원하는 event를 선택하였습니다.

반응형
Comments
